ポリゴンが表示できるようになりましたので、次に各ラベルに対応する色をGIS表示と同じように設定します。
5.ポリゴンの配色をGIS表示に合わせる
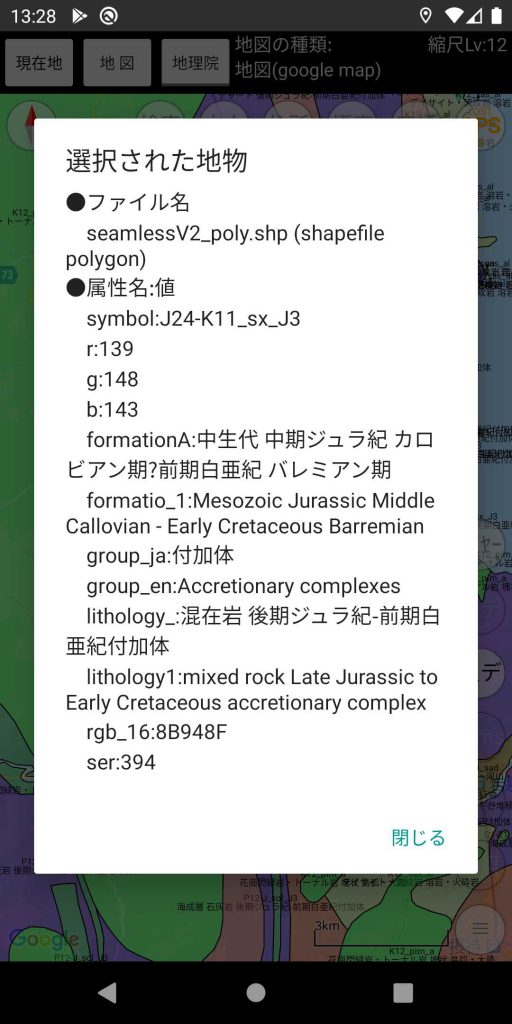
今回表示対象としている地質図ファイルの属性には各シンボル毎の色がRGB値で指定されています。ただ、この属性の値を直接利用して色を指定することは本アプリではできません。

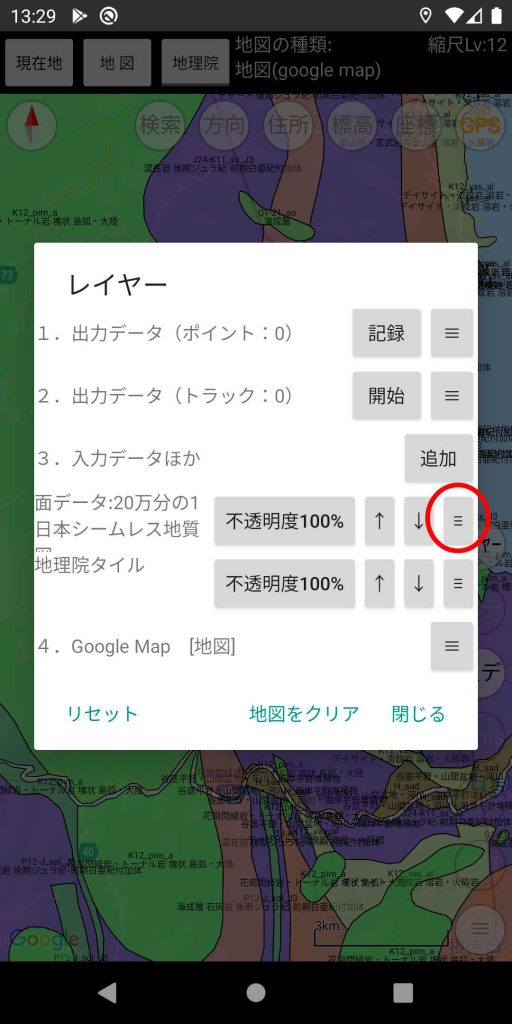
本アプリで色の設定変更は通常以下の手順になります。まず、レイヤーを表示し、設定したいレイヤーのメニューボタンをクリックします。

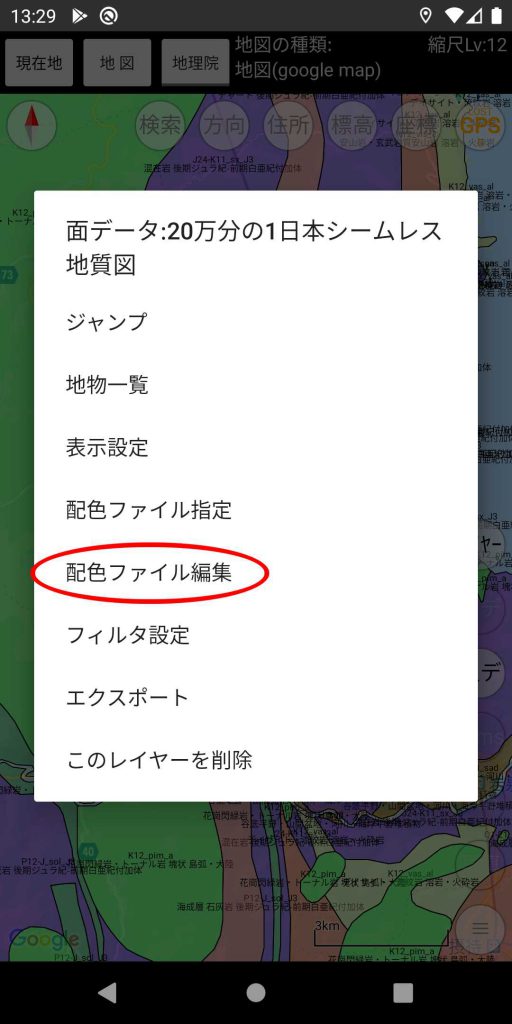
レイヤーメニューの「配色ファイル編集」をクリックします。

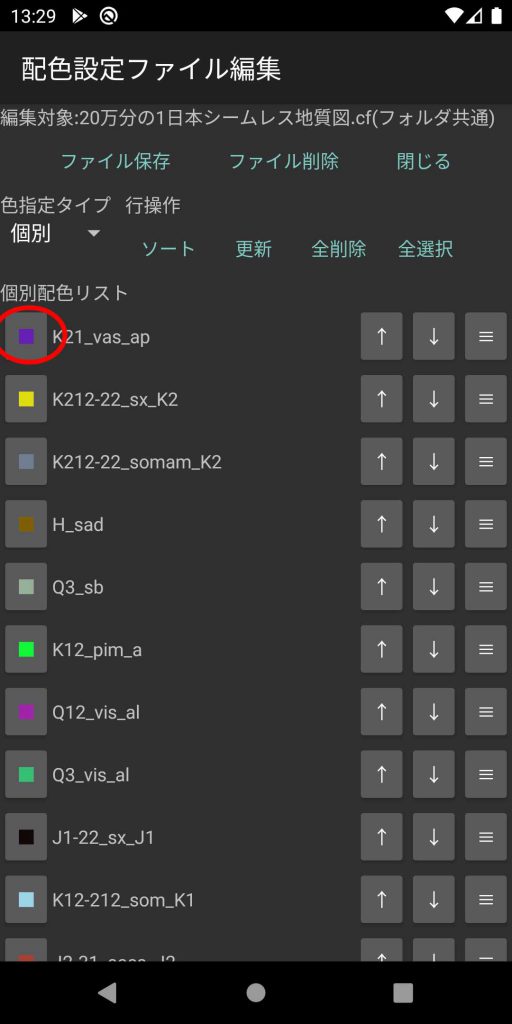
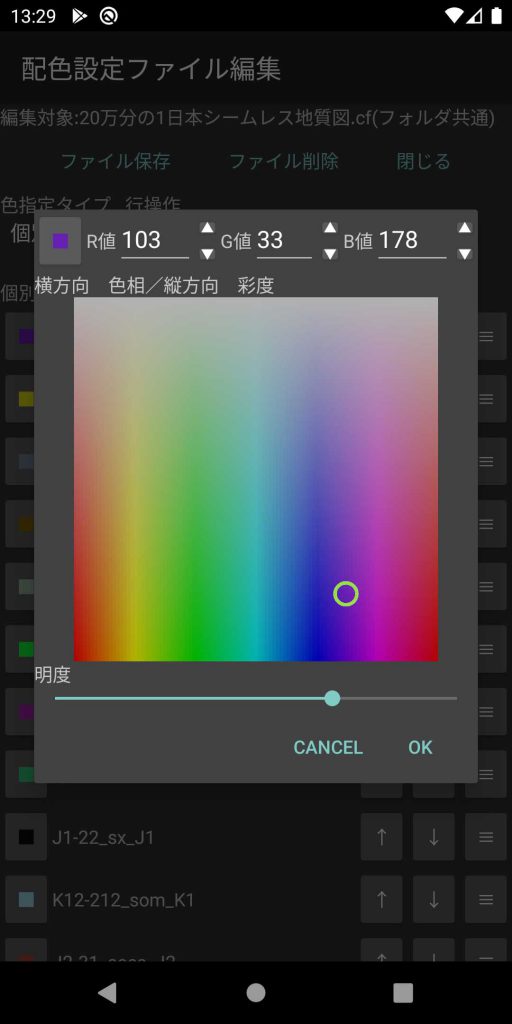
配色ファイル設定画面が表示されたら、各ラベルの色ボタンをクリックします。

カラーピッカーが表示されるので、ここにRGB値を入力すれば指定の色に変更できます。

ただ、ラベルの種類がとても多いので一つ一つ手作業で指定するのは大変です。今回は属性ファイル(dbfファイルなのでエクセルで開ける)にRGB値が入っているので、これを利用して本アプリの配色指定ファイルを直接編集することにします。
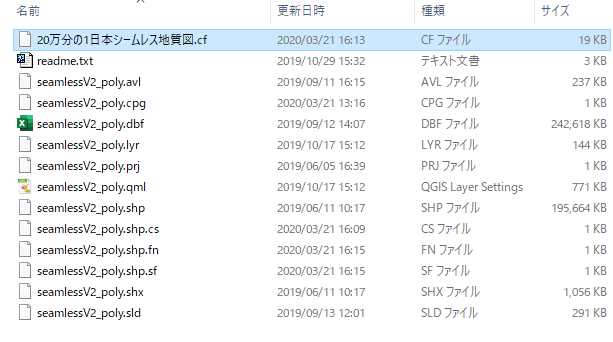
本アプリの配色指定ファイルは、デフォルトではinputフォルダに入れた各データフォルダ毎に「フォルダ名+”.cf”」という名前で自動的に作成されます。

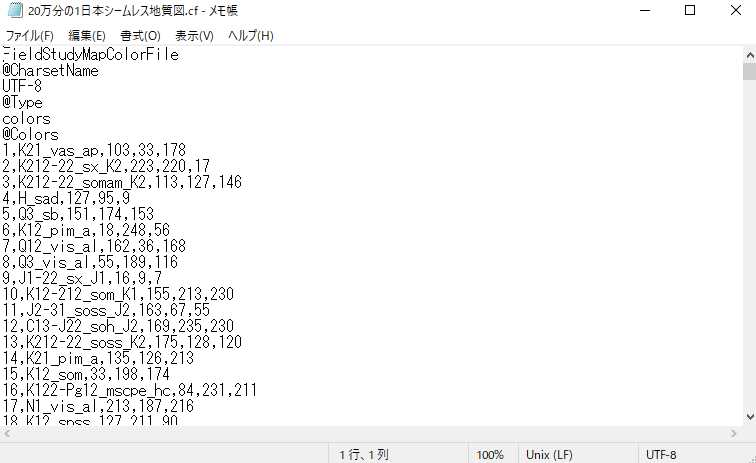
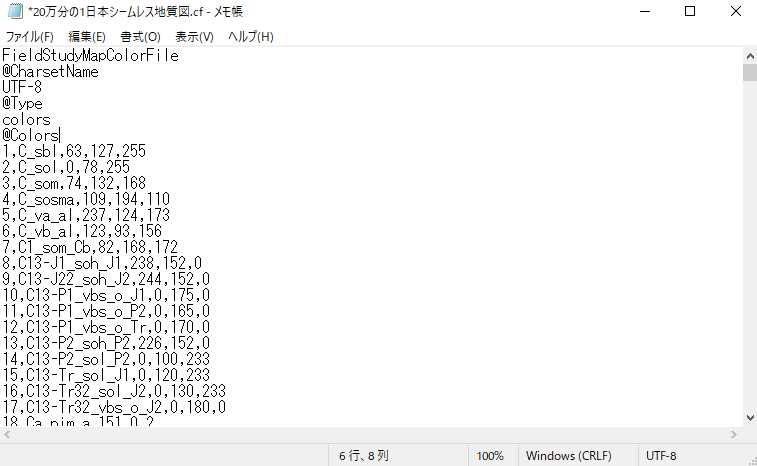
この「20万分の1日本シームレス地質図.cf」をPCにコピーして、メモ帳アプリで開いてみます。@Colors以下が、通し番号、ラベル名、R値、G値、B値で、この部分を地質図属性ファイルの値で上書きします。

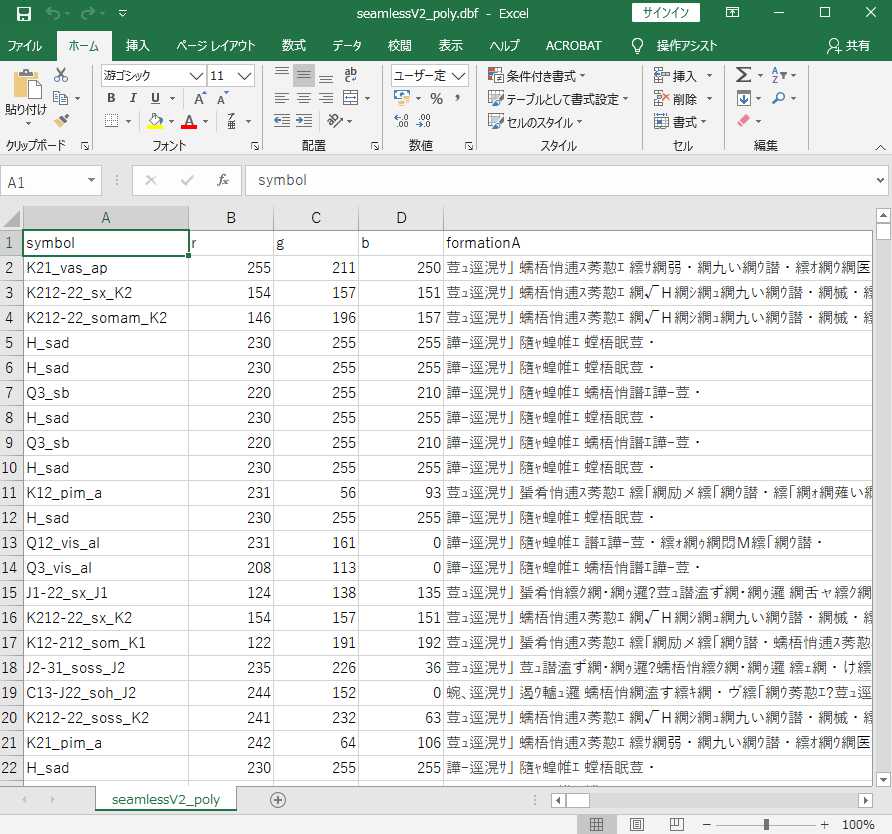
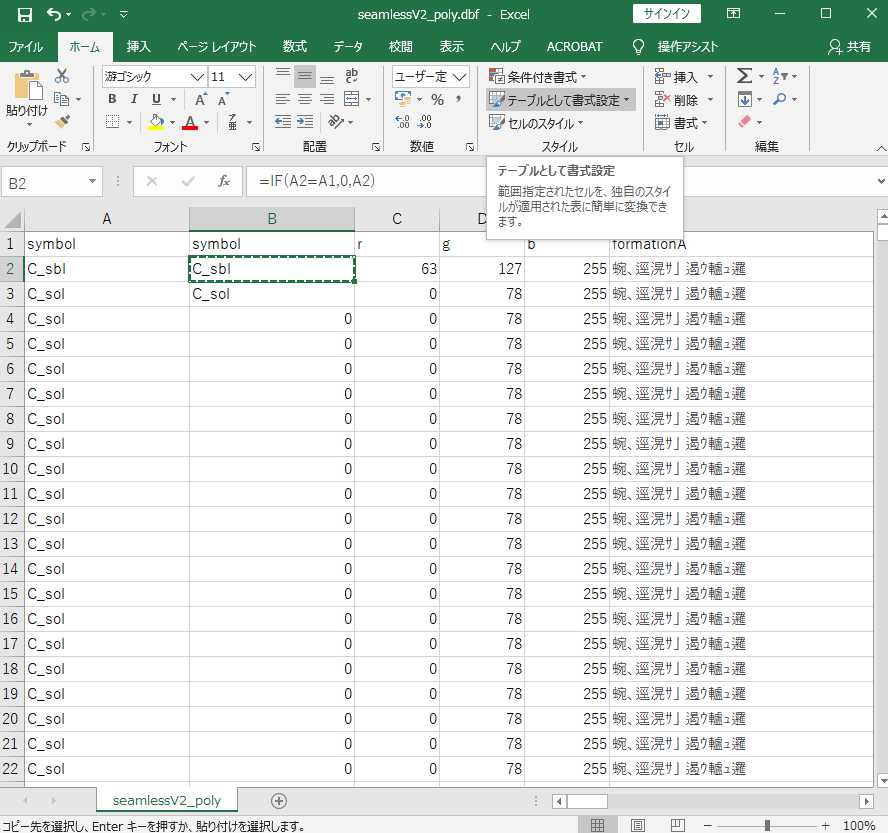
PCで地質図の属性ファイル( seamlessV2_poly.dbf)をダブルクリックしてエクセルで開くと以下のようになります。ポリゴン毎の属性が1行ずつ格納されています。同じシンボルのポリゴンがあるので内容が同じ行(5と6等)があるのでsymbolの種類ごとのr、g、bのリストを作成します。

まず、symbol列をキーとして全体をソートします。symbolの値が同じものが上から並びますので、次にsymbol列のコピーをその右に作り、B2セルに「=IF(A2=A1,0,A2)」と入力し、それをコピーしてB3から下にペーストします。すると上から順番に見て新しいsymbolの値の場合はそのままの値、上と同じ行は「0」になります。

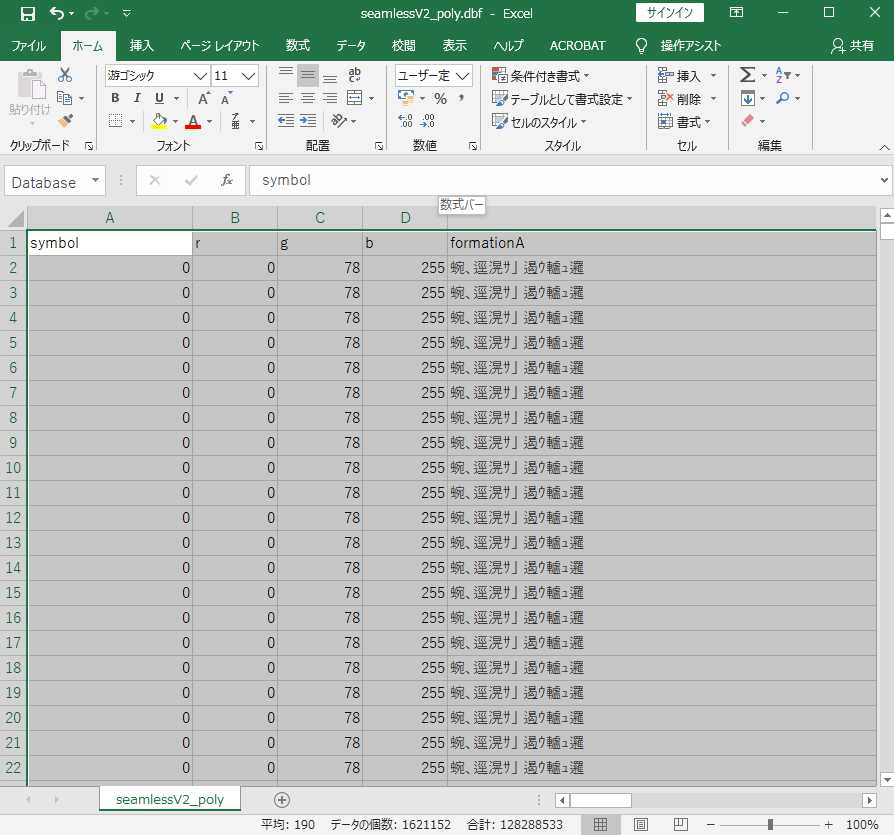
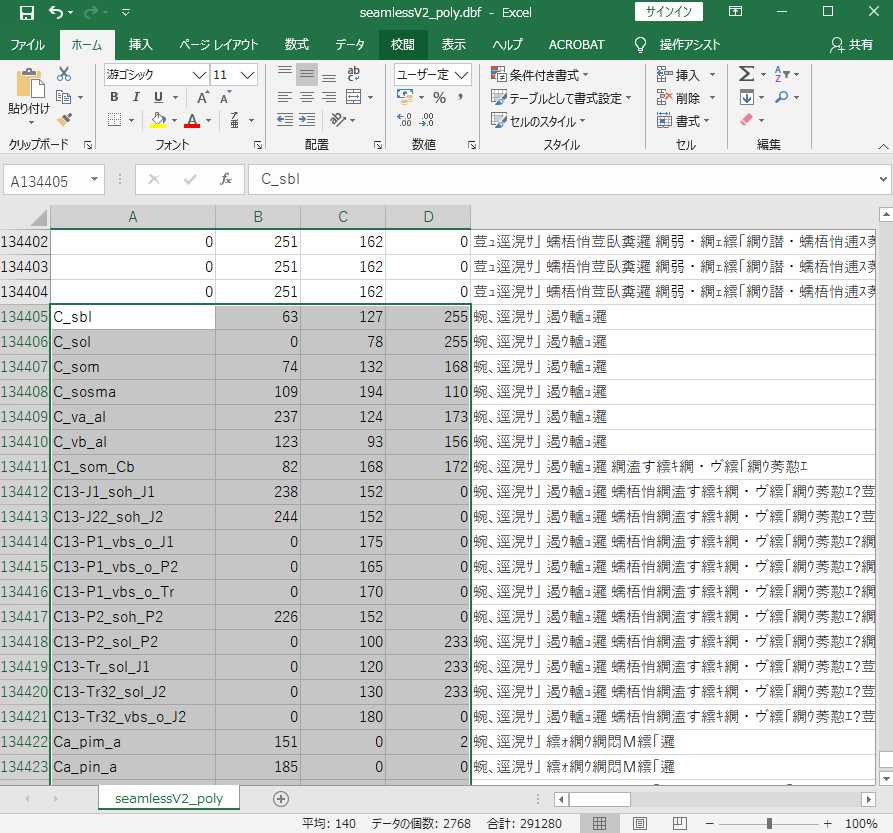
次にB列全体をコピーしてB列に値複写して式を数値に変換します。その後A列を削除し、新しいA列(もとB列)で全体をソートします。すると重複する行が上に集まります。

下の方にsymbolの値毎のRGB値のデータが集まるので、そこを行末まで四角形に選択してコピーします。

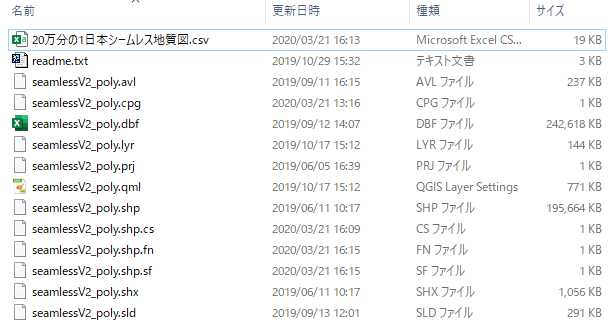
「 20万分の1日本シームレス地質図.cf」をエクセルで編集するため拡張子を「csv」に変更し「 20万分の1日本シームレス地質図.csv」とします。

「20万分の1日本シームレス地質図.csv」をダブルクリックすると以下のようにエクセルで開かれます。

B7セルに移動して先ほどコピーした属性ファイルのデータをペーストします。

symbolの値の順番はペースト前と変わりますが、symbolの種類数は同じなので貼り付けたデータの末尾の行数は元からある遠し番号と一致します。

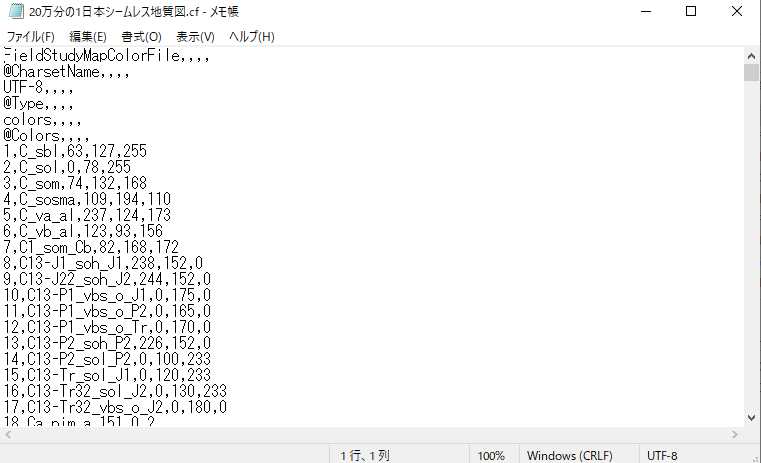
このscvファイルを上書き保存し、ファイルの拡張子を「cf」に戻します。メモ帳で開くと以下のようになります。csvファイルとして保存したので、1~6行目に修正前になかった「,,,,」がついてしまっているので削除し上書き保存します。

出来上がった配色指定ファイルは以下のようになります。なお、今回と同様の方法で配色指定ファイル等を編集する際には「設定ファイルの文字コードをUTF-8にする」ことに注意してください(下の図でも右下にUTF-8とあります)。本アプリでは設定ファイルはすべてUTF-8がデフォルトです。他の文字コードだと全角文字が文字化けして正常に設定されません。他の文字コードでも動作しますが、その場合@CharsetName以下を該当する文字コード名に修正する必要があります。

このファイルをinputデータに入れた「20万分の1日本シームレス地質図」フォルダにコピーして、以前の配色設定ファイルを上書きします。
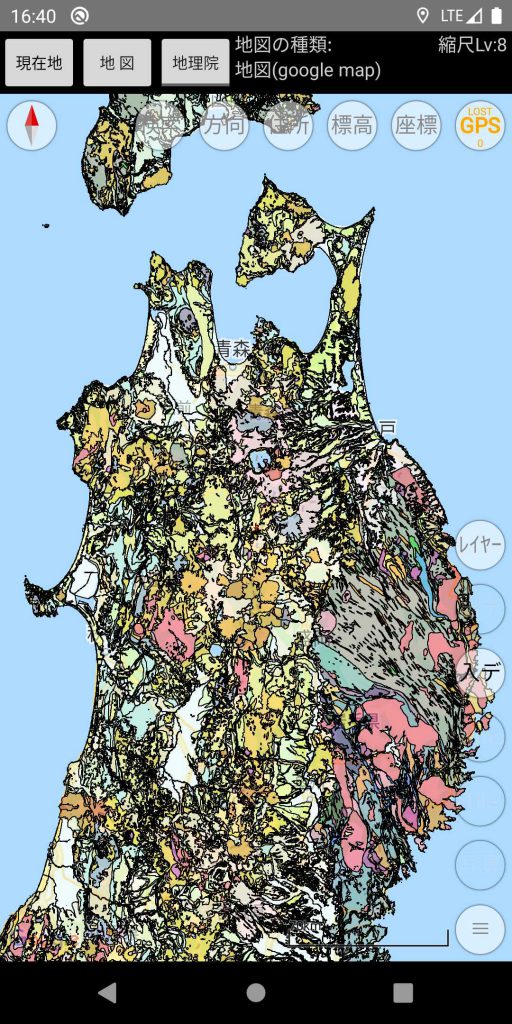
アプリを起動して地質図データを読み直すと以下のようにGISと同じような配色になります。

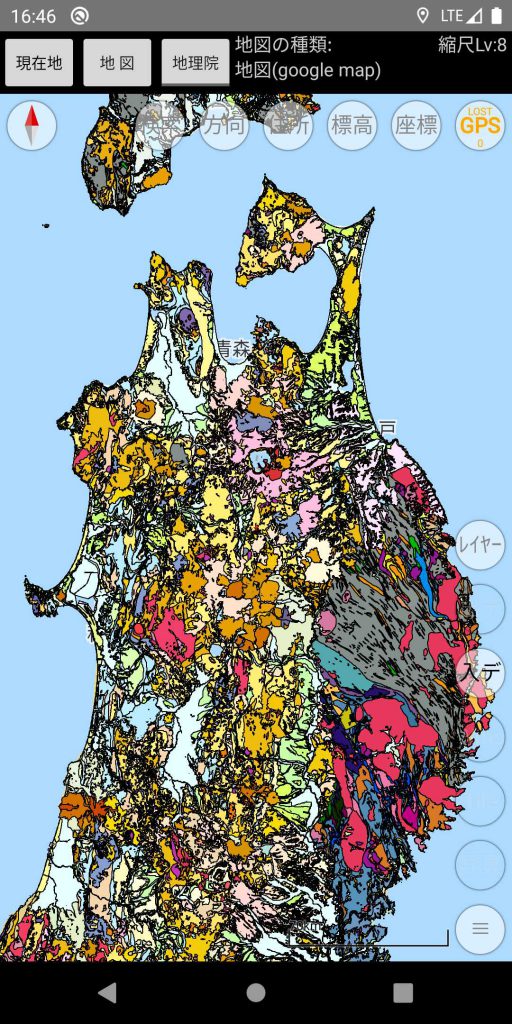
本アプリではポリゴンはデフォルトで不透明度50%に指定されるため、GISより色が若干薄めになります。気になる場合は表示設定で不透明度を100%にすると以下のようによりGISでの表示に近づきますがポリゴンの下の地図が見えなくなるので、デフォルトのままの方がよいでしょう。

ポリゴンの設定はここまでです。つづくその3でlineデータを表示します。
