シェープファイルでの表示は地図タイルでの表示に比べて、地物の長押しで属性表示が出来る等の利点があります。ここでは、フィルタを利用して特定の地質だけを抽出表示する方法を解説します。
8. フィルタを利用して特定の地質のみを表示する
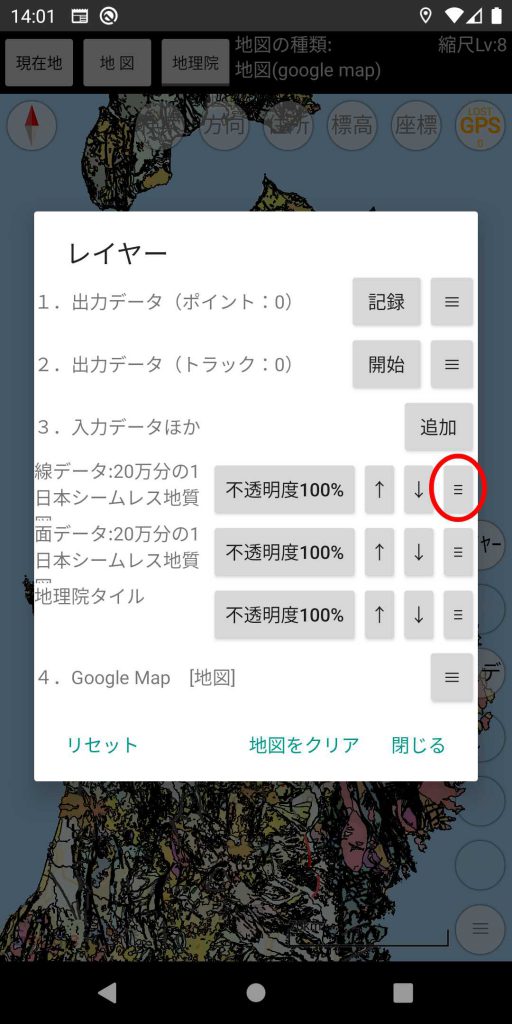
まず、その3までで設定した地質図を表示します。地質図データのうち断層等の線データはここでは使用しないので、一旦表示しないようにするため、線データのメニューボタンをクリックします。

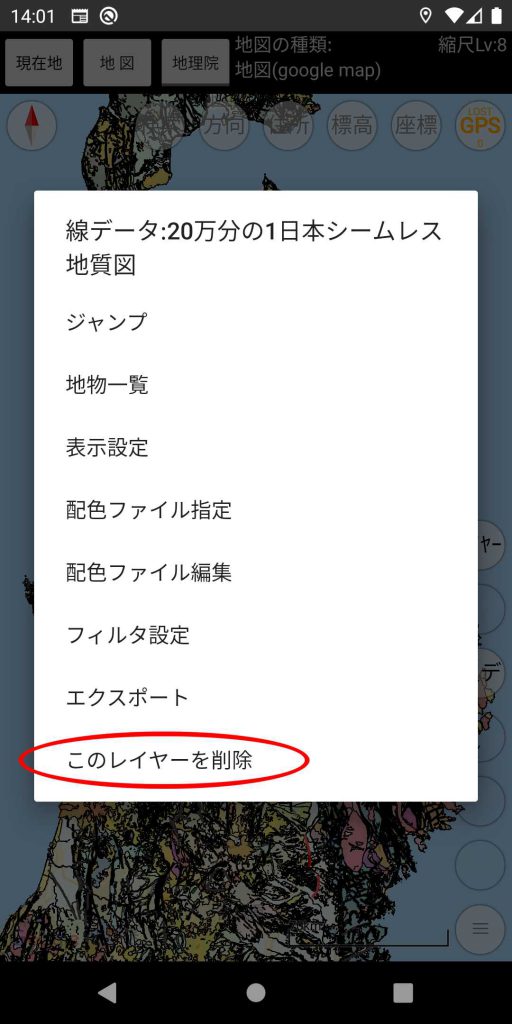
レイヤーメニューが表示されたら「このレイヤーを削除」をクリックします。

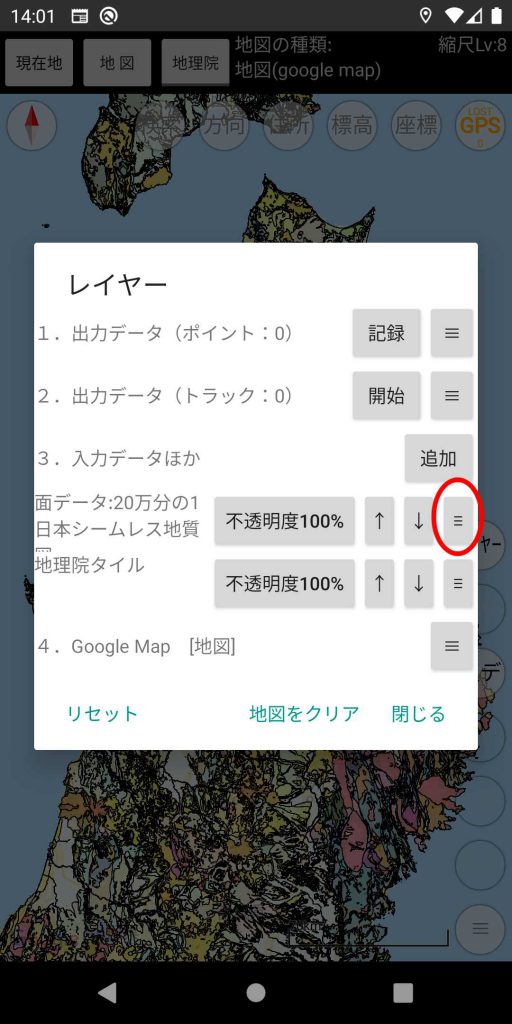
線データが表示から削除されたら、面データのメニューボタンをクリックします。

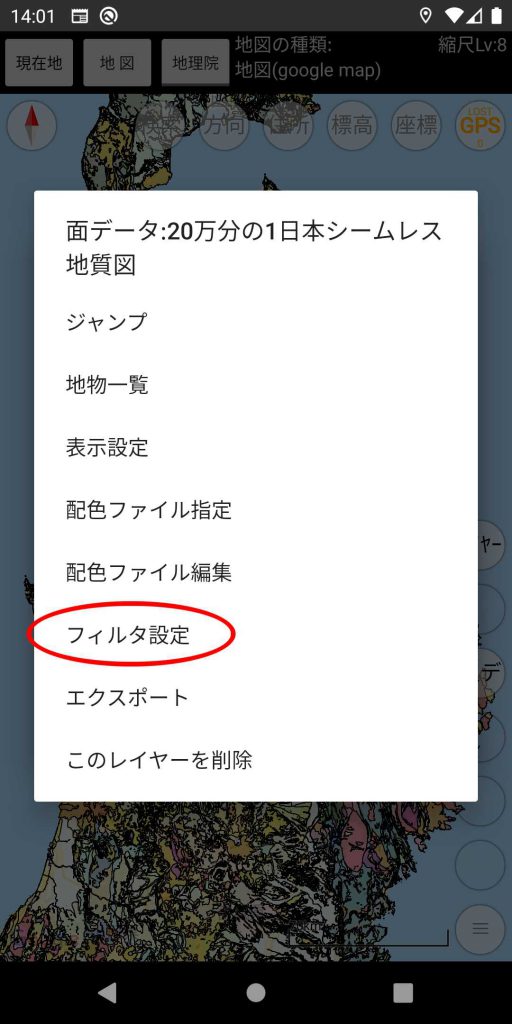
レイヤーメニューが表示されたら、「フィルタ設定」をクリックします。

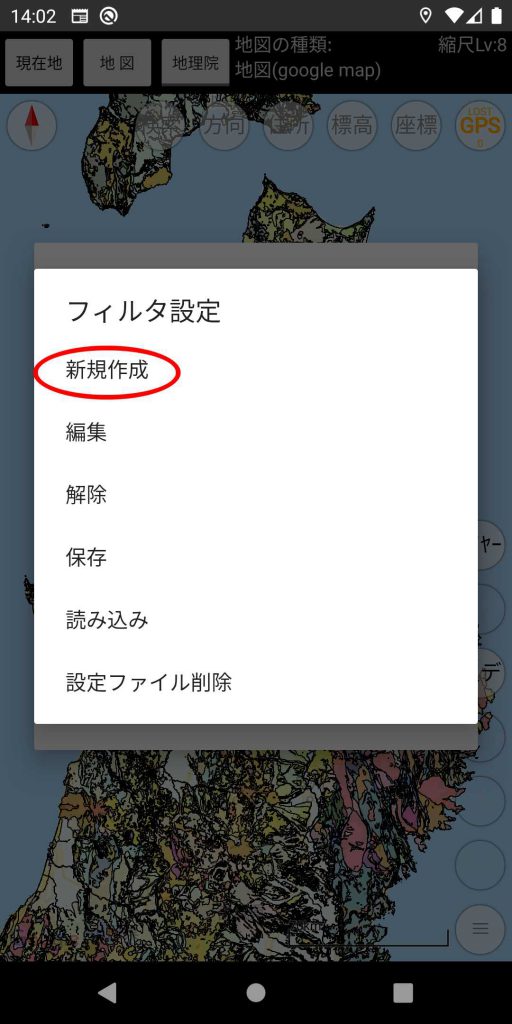
フィルタ設定メニューの「新規作成」をクリックします。

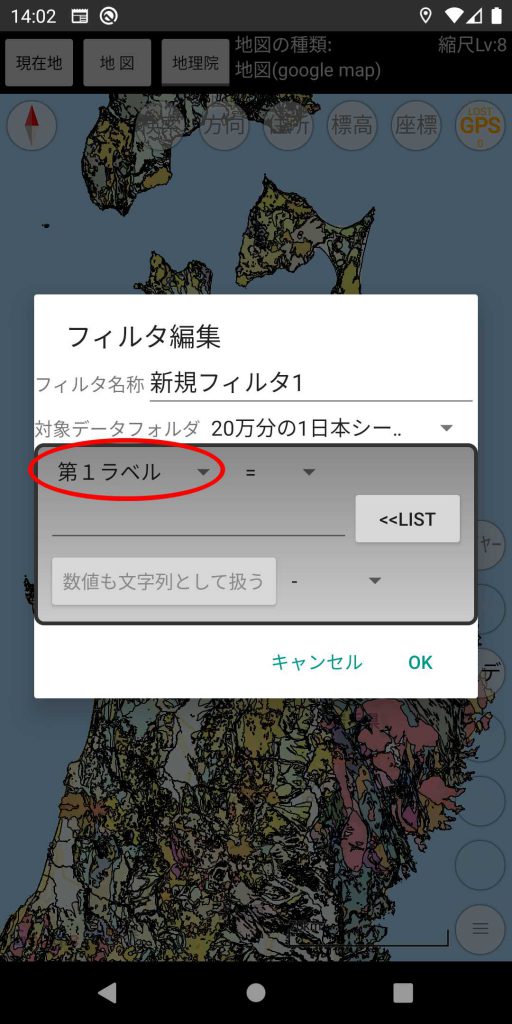
フィルタ編集の画面が表示されます。第2ラベルに設定した日本語の地質名でフィルタリングを行いますので第1ラベルをクリックして第2ラベルに変更します。

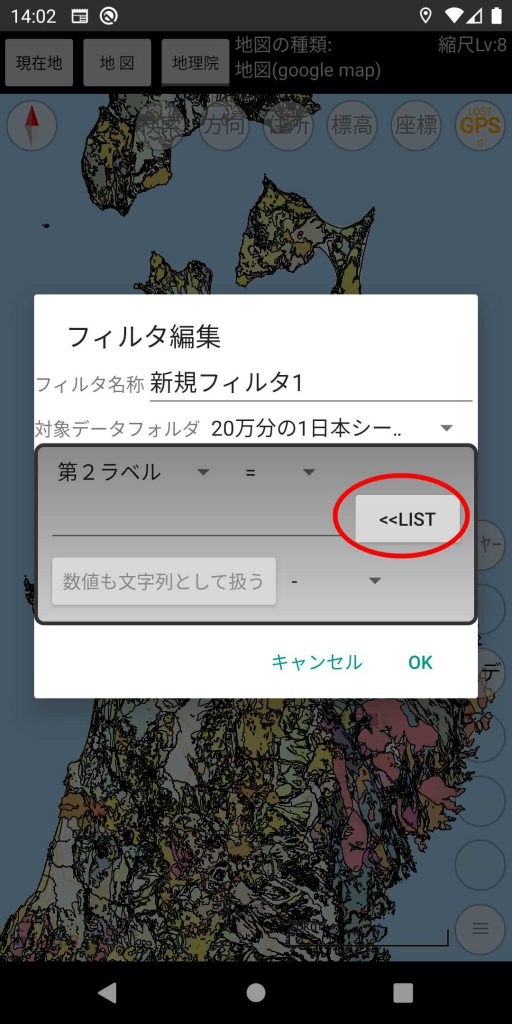
<<リストボタンの左側の下線部に地質名を手入力する事もでますが、面倒なので<<リストボタンをクリックします。

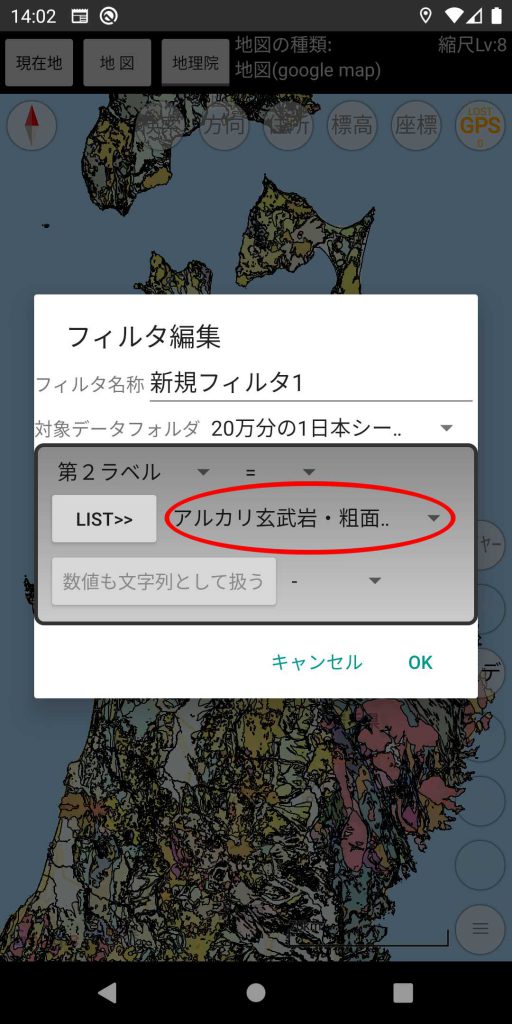
しばらくするとボタンの位置が変わり、ボタンの右に第2ラベルに含まれる凡例のリストが作成されますのでそこをクリックします。

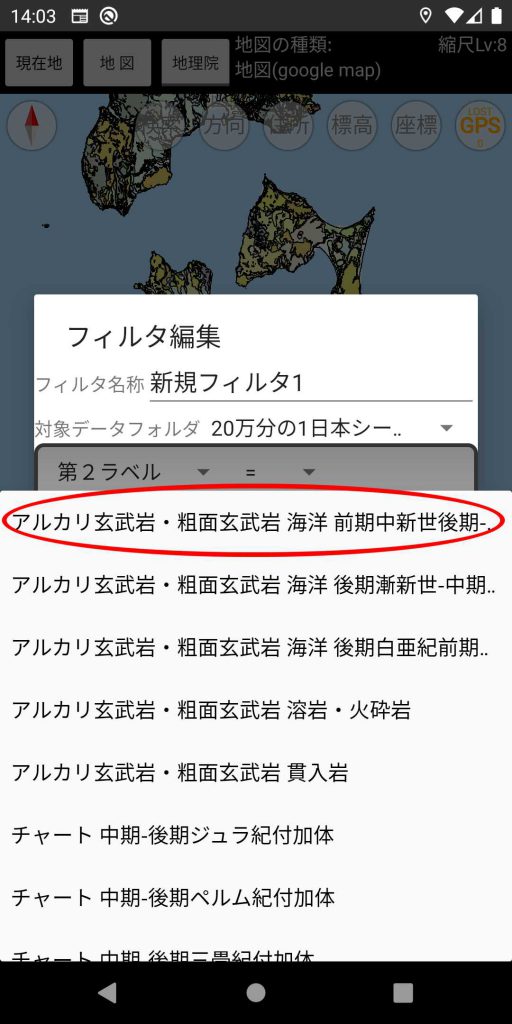
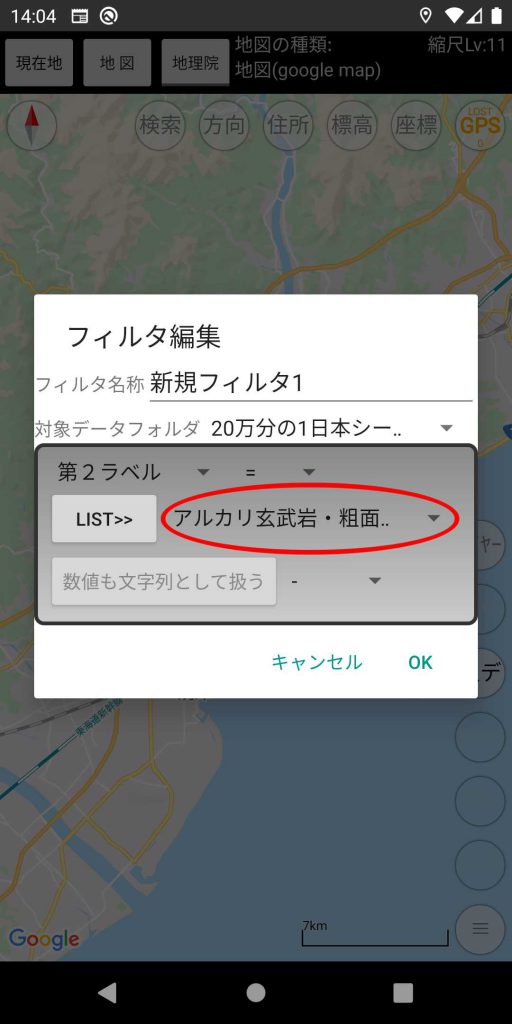
第2ラベルに含まれる凡例の一覧がリスト表示されます。とりあえず1番上を選択します。

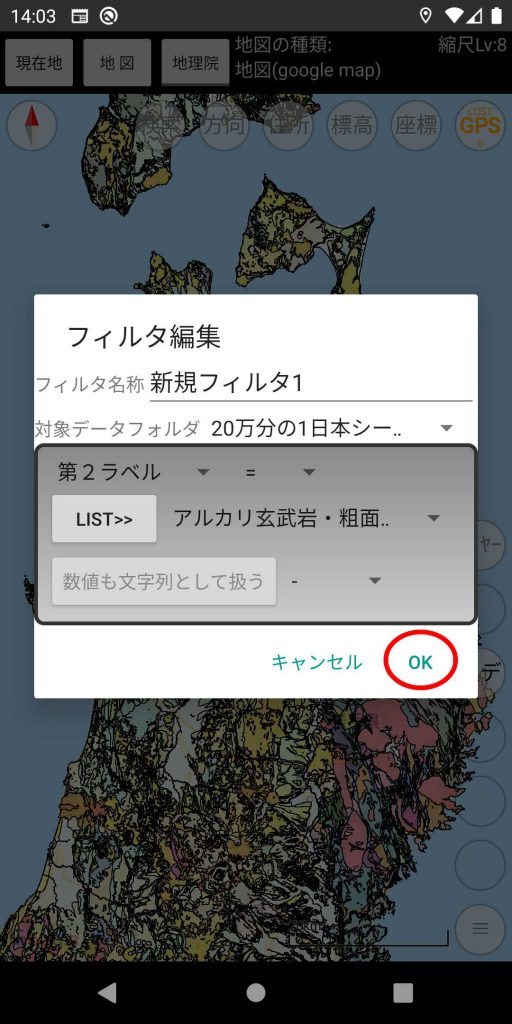
この状態で”「20万分の1日本シームレス地質図」データについて、第2ラベル=「アルカリ玄武岩・粗面(以下略)」を抽出表示する”フィルタになっています。OKをクリックしてフィルタを適用します。

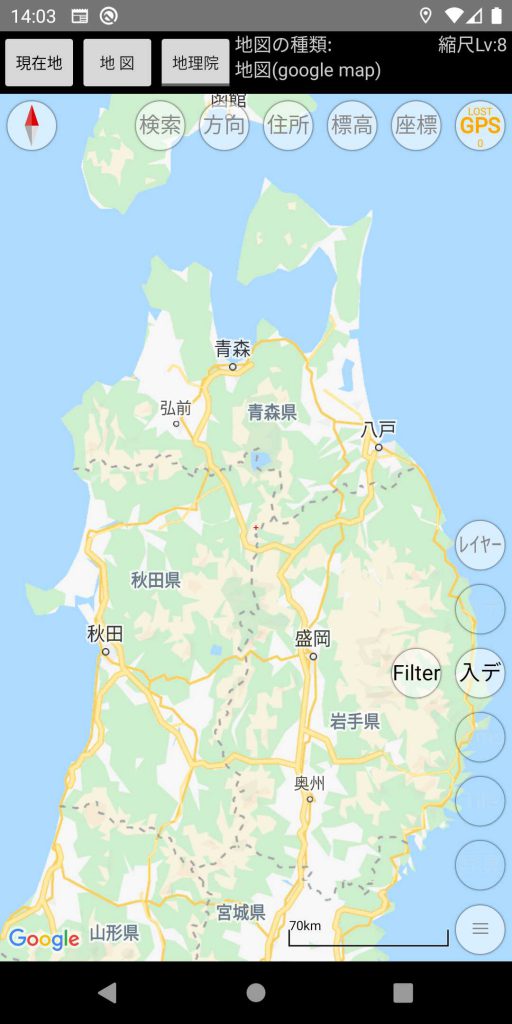
フィルタが適用された状態です。フィルタが適用されており間はFilterボタンが表示されます。北東北には「アルカリ玄武岩・粗面(以下略)」はないみたいです。

画面を広域にして別の地域を探していくと静岡市付近にあるようです。

静岡市付近を拡大するとこんな感じです。次に、フィルタの内容を変更してみます。Filterボタンを長押しするとフィルタを編集することができます。(クリックだとフィルタのOn/Offになるので、長押しです。)

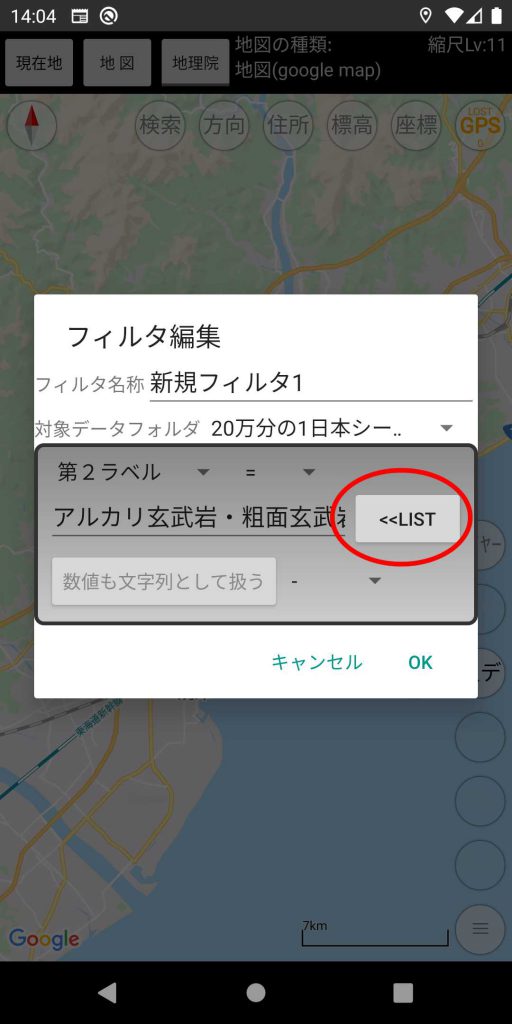
フィルタ編集画面がでたら、<<LISTボタンをクリックします。

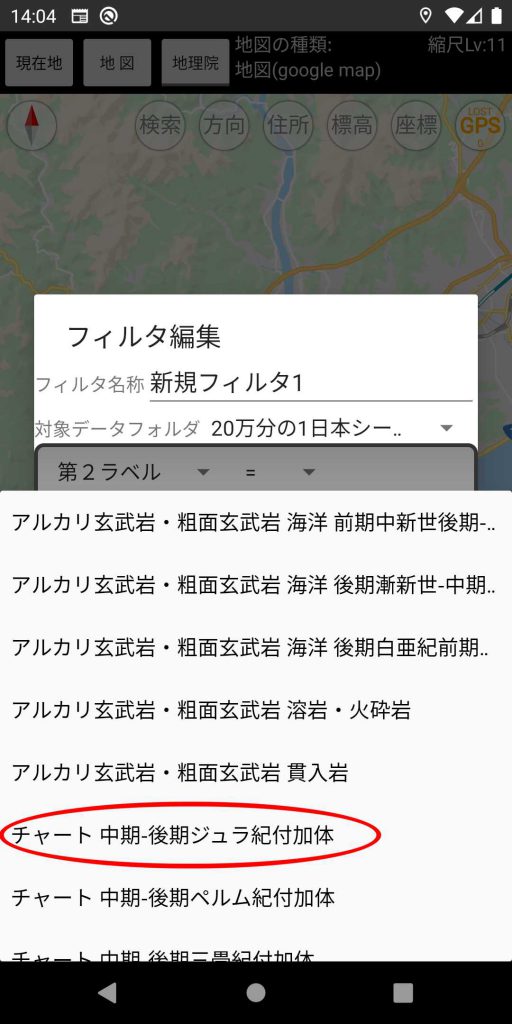
ボタンの位置が変わったら、ボタン右のリストをクリックします。

次はチャートを表示しようと思いますが、チャートにも色々種類があるようなので、まずリストの1番上のものを選択します。

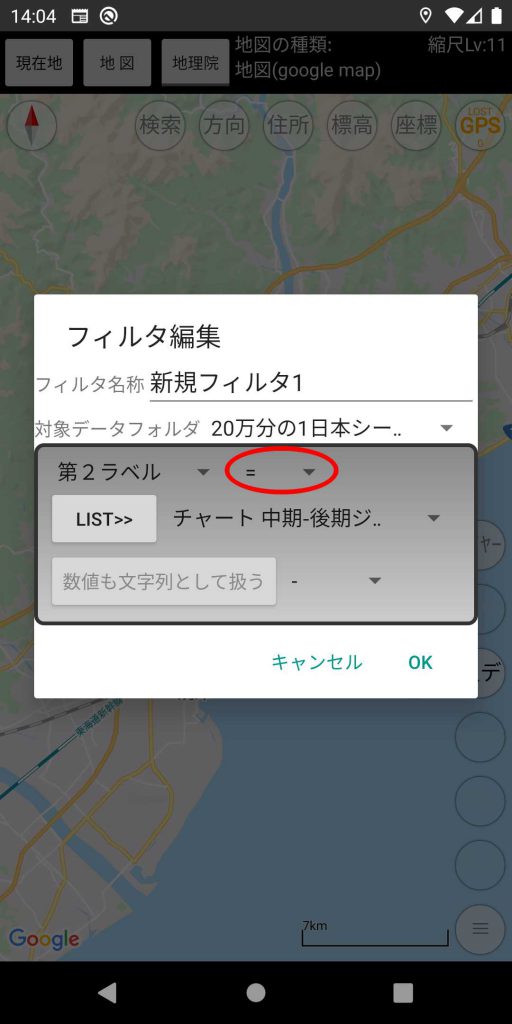
次に赤丸をクリックして「=」を「>=」に変更します。

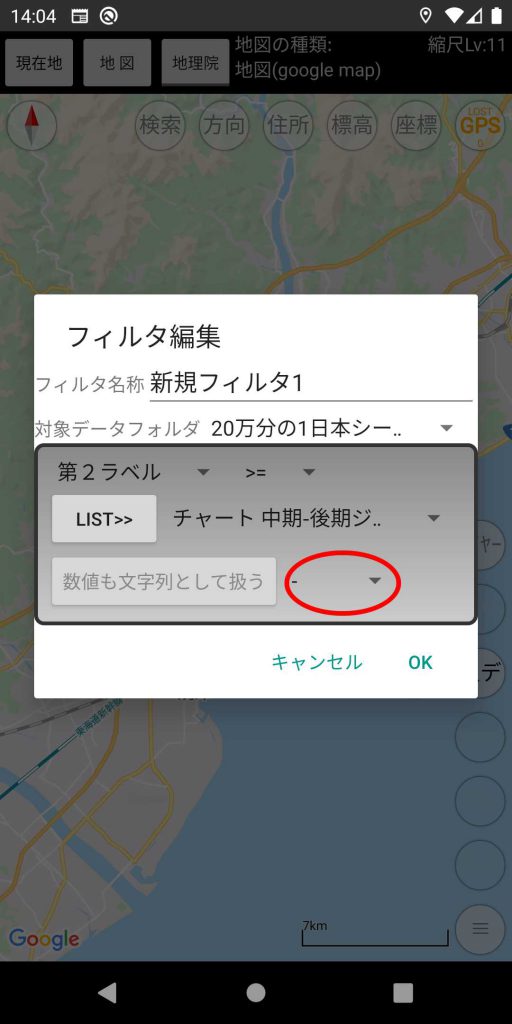
これで第2ラベル>=「チャート 中期-後期ジュ(以下略)」のフィルタになります。次に赤丸をクリックします。

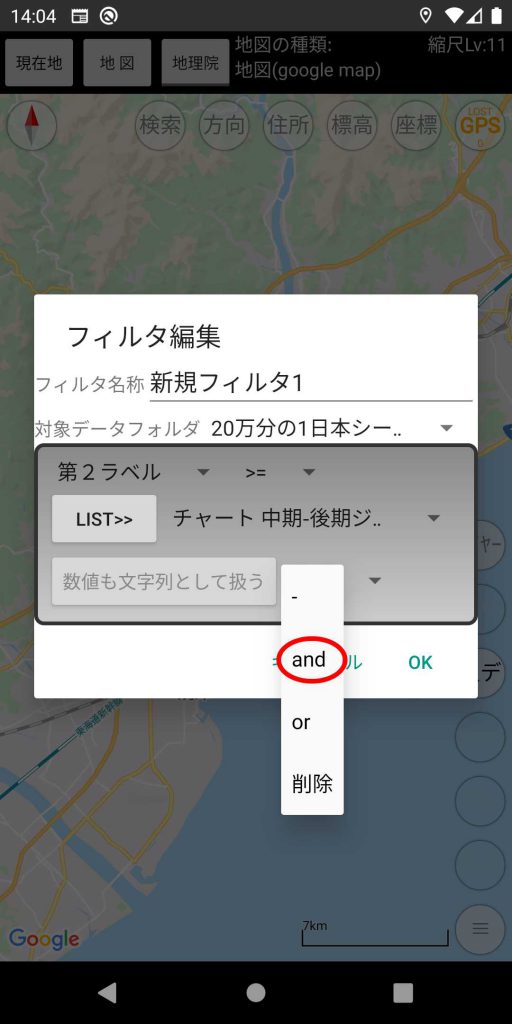
「-」を「and」に変更します。

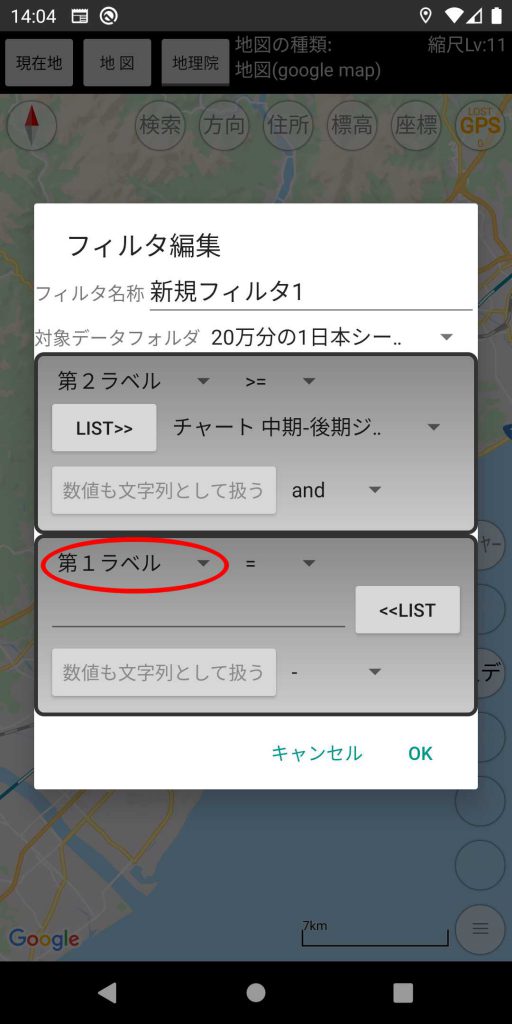
するとフィルタ要素が1個追加されます。追加されたフィルタ要素の第1ラベルを第2ラベルに変更します。

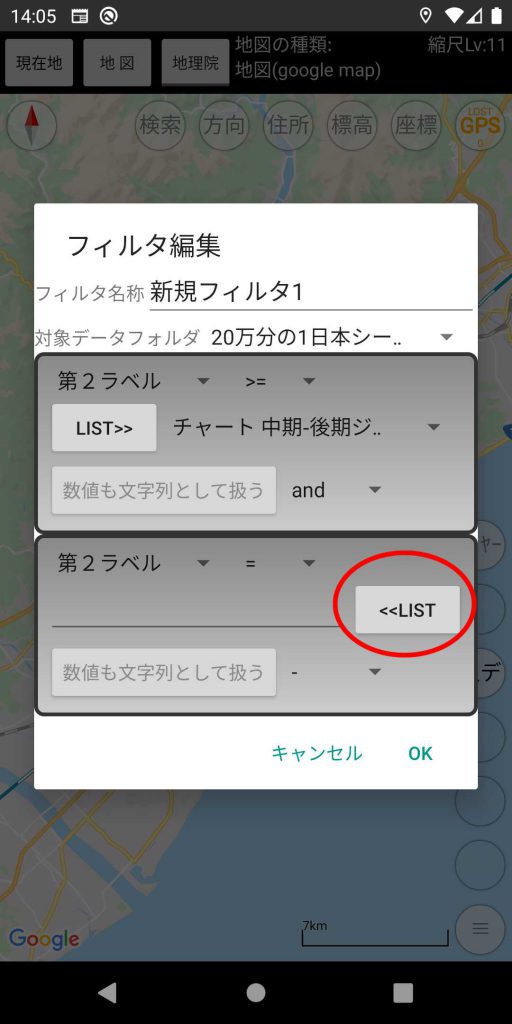
<<LISTボタンをクリックします。

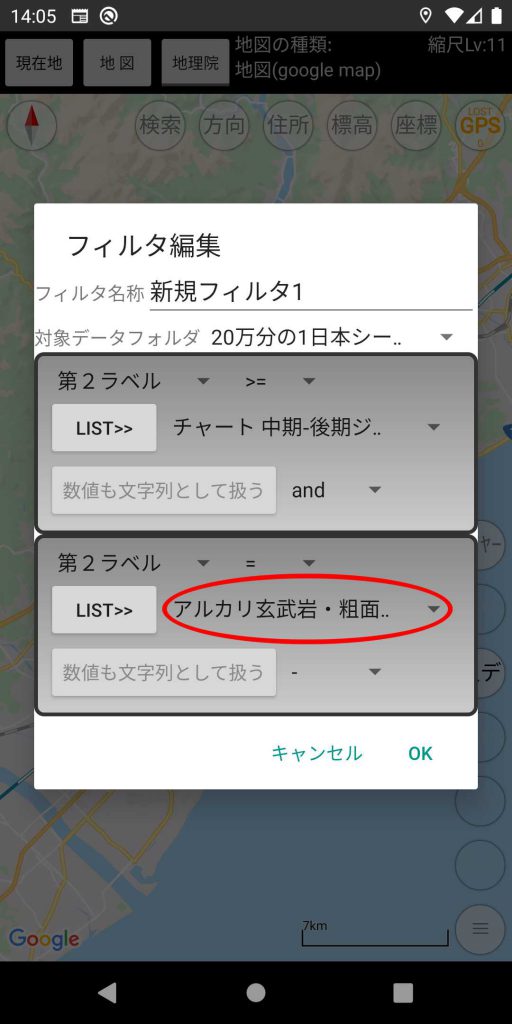
ボタンの右に作成されたリストをクリックします。

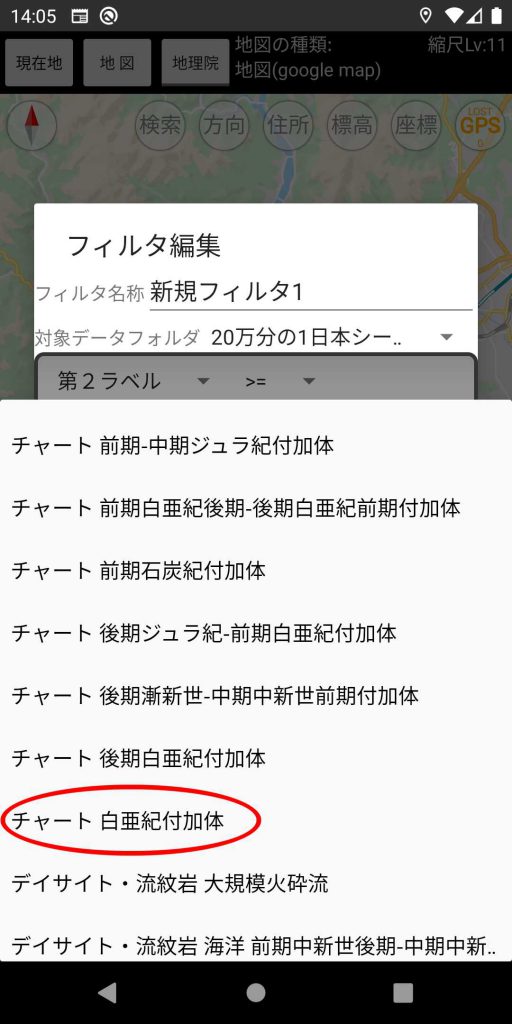
今度はチャートの一番下を選択します。

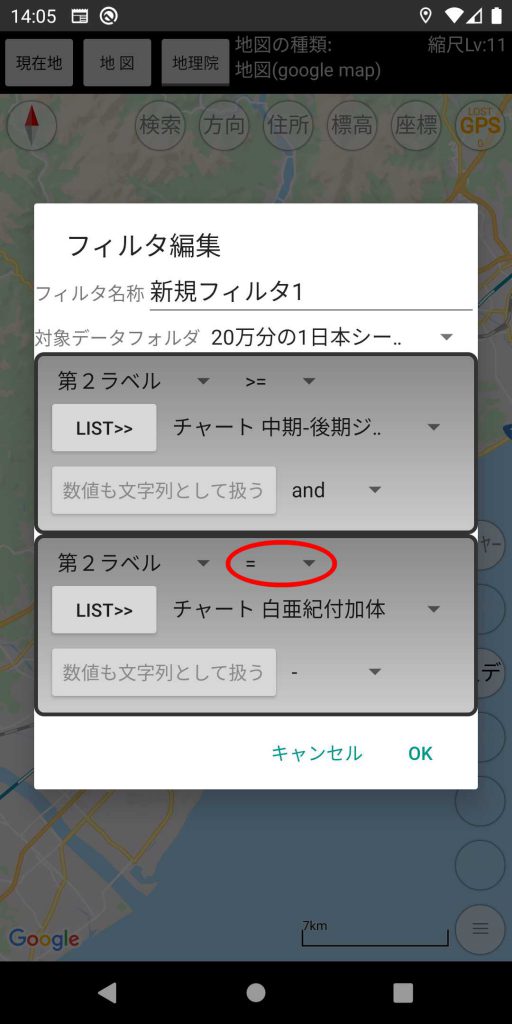
選択後、「=」を「<=」に変更します。

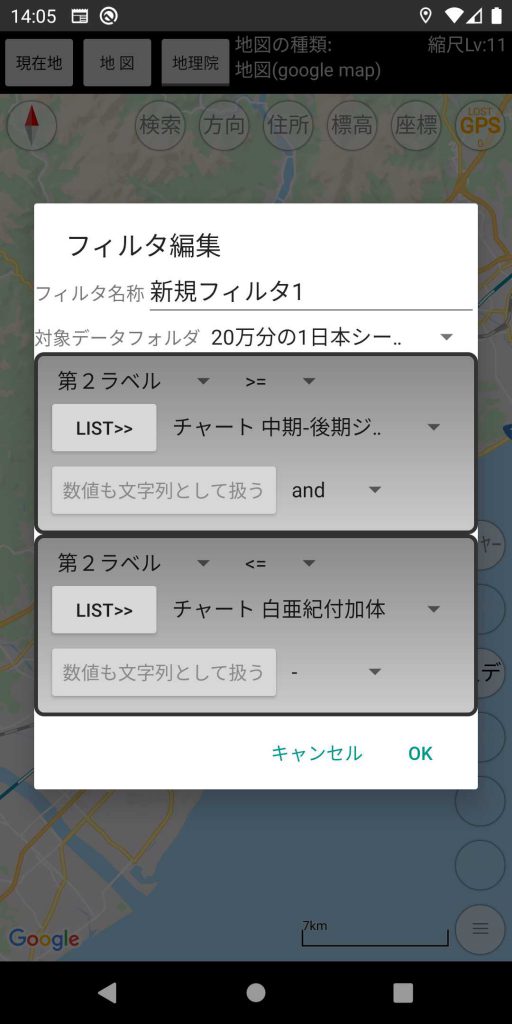
これで第2ラベルがチャートのもの全てを抽出表示するフィルタになります。

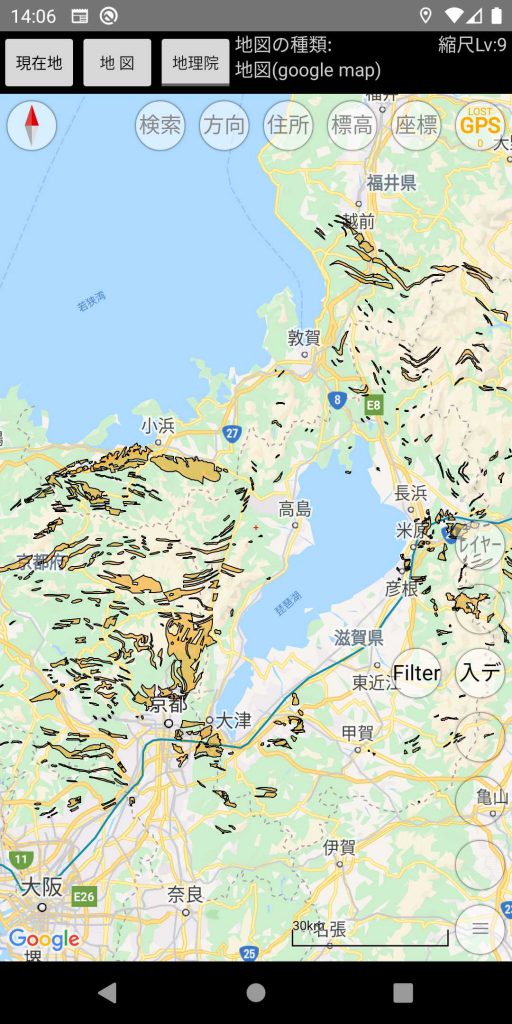
フィルタを適用した状態です。局所的にまとまって分布しているみたいです。

琵琶湖付近を拡大してみた様子です。

フィルタ要素はさらに増やすことができます。ただし、括弧は使えないため例えば「A or (B and C)」とは出来ず「B and C or A」とする必要があります。そのため、あまり複雑なフィルタ式は作れませんが、ちょっとしたデータの絞り込み等には活用できるのではないかと思います。
なお、本アプリでのフィルタ式の解釈方法は以下のとおりです。
andとorに優先順位はなく、左から順番に適用した結果に対して、右の要素が適用されます。括弧を使った表現と比較すると以下の2つが同じになります。
A and B or C and D and E or F :本アプリでの式
((((A and B) or C) and D) and E) or F :括弧を用いた式
